Introducing Extract Content Strings – a Figma plugin that helps you surface and extract content strings from your designs. This plugin scans your Figma file for text layer names containing unique IDs, making it easy to copy and paste content strings for use outside of Figma. This post explains how the plugin works and how to manage and export content strings in your design files.
What are content strings?
Developers use content strings to store and manage the text displayed in an application–this allows them to separate the content from the code, helping with consistency, localization, and ease of maintenance.
Why use content strings?
Content strings not only separate code and content but also streamline localization, making it easier to translate UI copy for multilingual support. This method reduces duplication and simplifies managing and updating text, especially in larger projects.
The designer’s role
You may not have directly worked with formal content strings as a designer. Typically, you create content within your designs, followed by an editing and approval phase. Afterward, developers might manually input your content, hardcode it, or—if your team follows a more structured process—export it in a format developers can easily integrate. Here, the plugin becomes invaluable, helping you quickly locate and extract content strings from Figma and streamlining the handoff to developers.

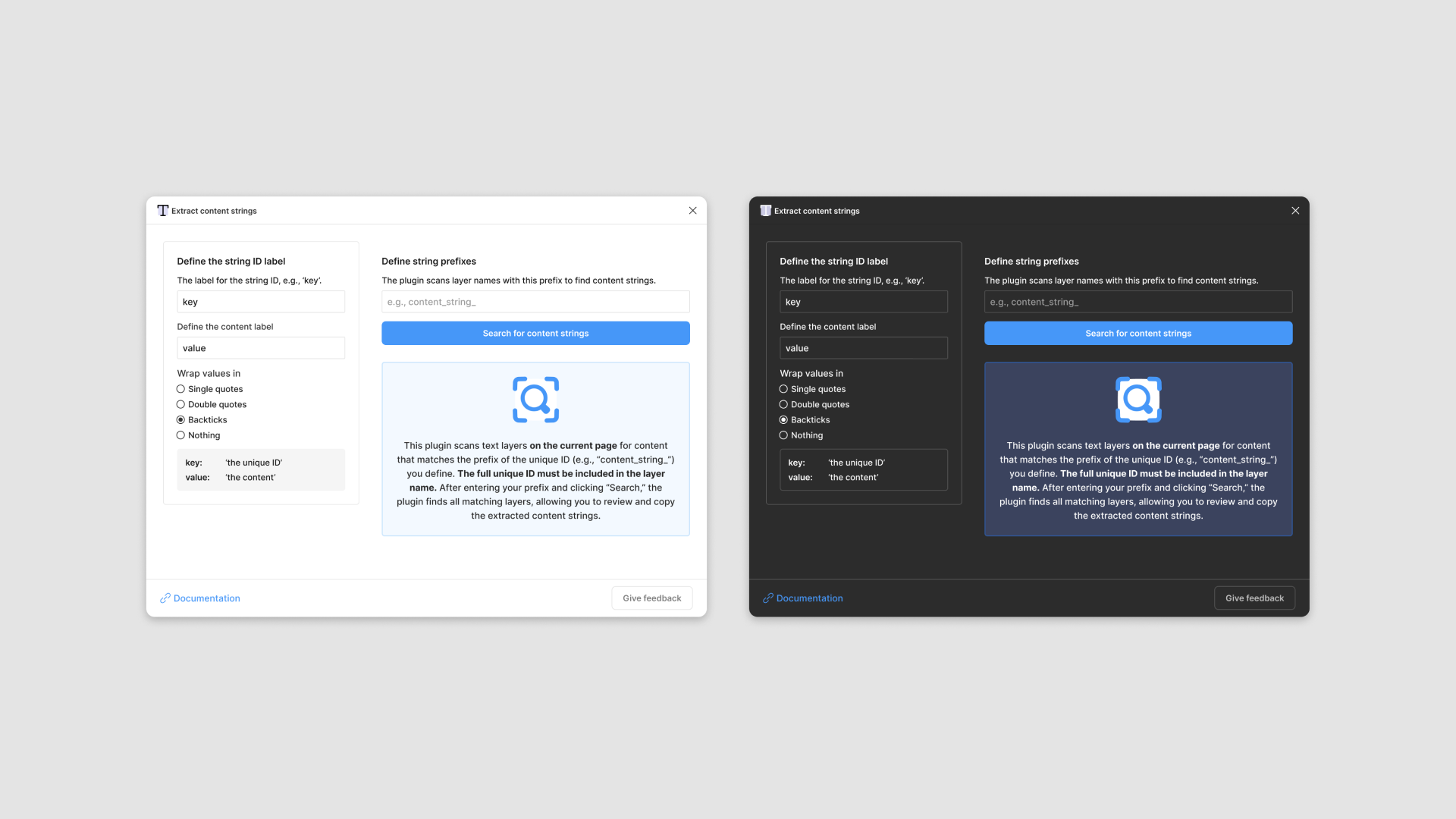
How this plugin works
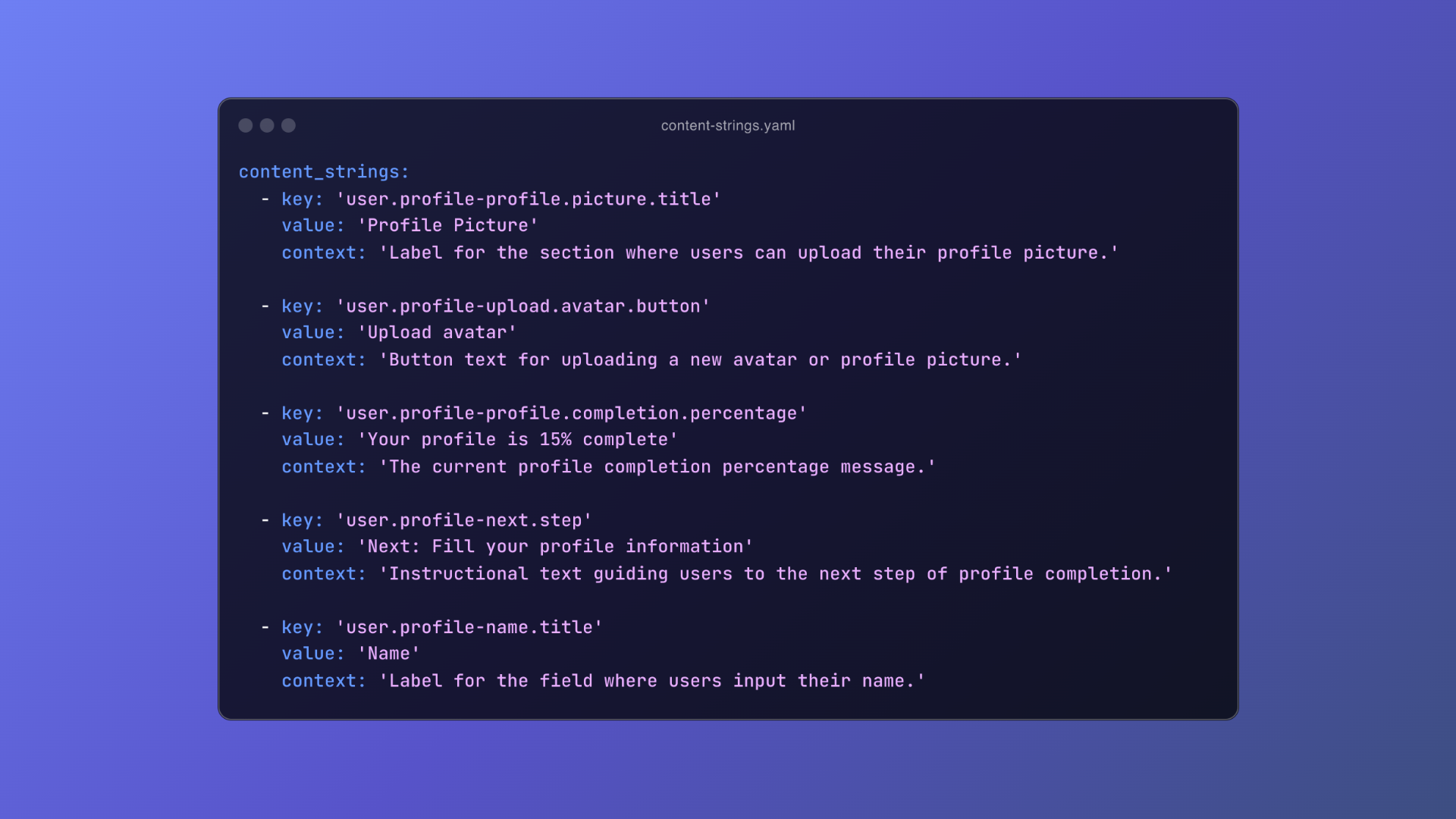
This plugin scans text layers on the current page of Figma file for content that matches the prefix of the unique ID (e.g., “content_string_”) you define. Most developers rely on prefixes to organize and manage these strings, and a typical content string might look something like this:
key: 'user.profile.settings.modal.description'
value: 'Adjust your profile settings'
context: 'A brief description indicating the purpose of the modal.'
A content string can include additional details, like the “context” in this example, but it must always contain a unique ID (sometimes referred to as a key, ID, or token) and the actual content, often called the value:
key: 'user.profile.settings.modal.description'
value: 'Adjust your profile settings'
Developers use the unique ID in their code to reference and display the corresponding content. This approach is particularly useful when localizing content, allowing teams to manage translations easily. By separating content from the code, developers can easily swap out language-specific strings without disrupting the application.
Demo
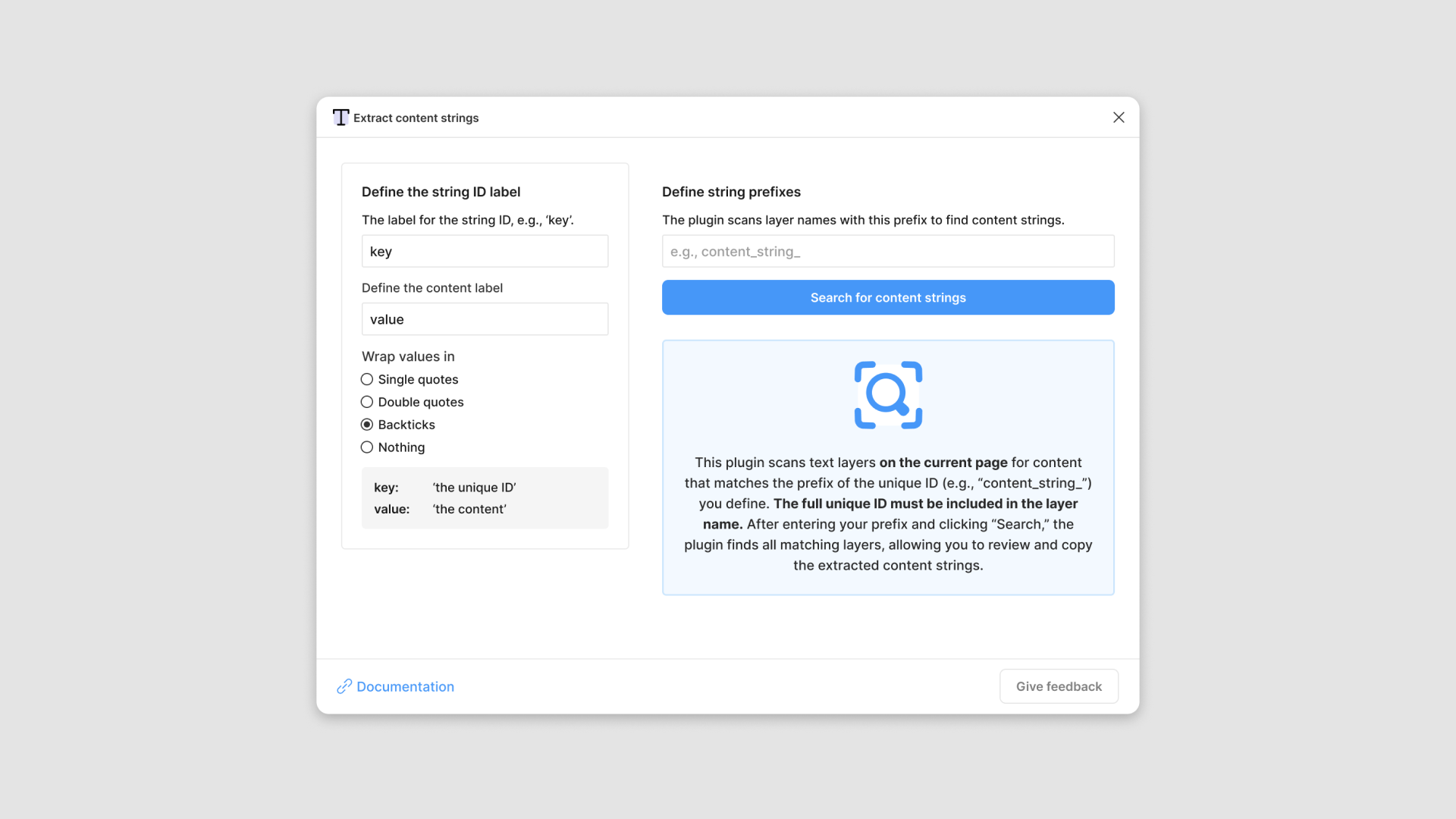
How to use this plugin
This plugin requires some initial manual setup to link unique IDs with content. Once configured, you can quickly copy and paste all your content strings!

- The plugin scans text layers on the current Figma page for content strings that match the prefix of the unique ID you define (e.g., “content_string_”).
- For example, if your content strings begin with “user.profile”, you’ll use that as your prefix.
- Example unique ID:
user.profile.settings.modal.description - Your search prefix:
user.profile
- Ensure the full unique ID is used as the layer name for the corresponding text.
- Text layer name:
user.profile.settings.modal.description
In summary
- Define a prefix for your content strings (e.g., “user.profile”).
- Ensure the full unique ID is used as the text layer name (e.g., “user.profile.settings.modal.description”).
- Enter your prefix and run a search.
- The plugin will scan the text layers and match content based on your prefix.
- Easily copy and paste the extracted content strings.
Install the plugin
You can view and install the plugin from the Figma Community page.
Test file
Download this test file, which includes content strings in the layer names.
Provide feedback
Feel free to share your feedback anytime—thank you! If you’ve used this plugin in your workflow, I’d love to hear about your experience.