A common challenge for design and development teams is the tendency to wait for perfect, high-fidelity designs before starting development work. Sometimes, teams fall into this pattern because they’re unaware of alternative ways to collaborate effectively or face constraints by rigid processes and strict time blocking. This post explores why waiting for perfect designs might limit your team’s potential and introduces dynamic collaboration strategies to work more collaboratively, improve speed and creativity, and achieve better outcomes.
A focus on adaptive collaboration
While high-fidelity designs have their place, waiting for them to begin development can create bottlenecks, especially when speed or adaptability is crucial. This delay slows progress, misses opportunities to explore ideas, and prevents resolving technical challenges early. Rigid handoffs reduce flexibility, making it harder to adapt to new insights and stifling rapid iteration, ultimately hindering the team's responsiveness. Instead, focus on adaptive collaboration—finding ways to move the project forward with whatever level of definition you have at each stage, choosing the right approach for the moment.
When to use high-fidelity designs
High-fidelity designs act as detailed specs and guides, offering clarity and precision in translating ideas into a tangible vision. However, just as you wouldn’t wait for a complete architectural plan to begin prototyping a 3D model, your team might not always need fully polished designs to start delivering meaningful results.
While high-fidelity designs play a role in the process, they aren’t always the key to progressing or succeeding as a team. Effective collaboration and leaner ways of working can help teams move faster and be more creative.
To move beyond bottlenecks, teams need adaptable ways of working that focus on collaboration at every stage of the design and development process. These six methods illustrate how teams can better align and work smarter.
Six effective ways to collaborate
Great collaboration between design and development involves finding ways to work together that keep things moving forward and make the process smoother and enjoyable for everyone. The goal is to align early, communicate, be flexible, solve problems faster, adapt to changes, and create better products. Beyond relying on high-fidelity designs, here are six approaches that foster collaboration and help bridge the gap between design and development.
1. Use quick communication
Many decisions, clarifications, and problem-solving efforts happen through dialogue—often in tools like Slack—and these exchanges play a critical role in shaping the product. Fred Brooks famously observed in The Mythical Man-Month: “Software is mostly communication.” Platforms like Slack excel at cutting through the noise and facilitating quick, focused conversations. Not every question needs a fully designed solution; sometimes, a simple text response is all it takes. This approach keeps things moving forward without slowing the team down. When using this approach, document decisions in a central location outside the conversation to keep key points trackable, organized, and accessible.
Here’s where quick text-based communication works best:
- Making rapid decisions to prevent bottlenecks.
- Resolving straightforward questions without extra artifacts.
- Addressing blockers in real time to maintain momentum.
Tips:
- Write clear, focused messages.
- Start with the main question or issue.
- Format your messages neatly for easy reading.
- Use visuals to clarify complex points.
- Pro-tip: Design custom Slack message templates using Block Kit.
2. Share ideas early and often
Sharing ideas early is one of the best ways to promote collaboration throughout the design process. This approach brings the team together from the outset, allowing you to gather feedback and iterate to refine or discover the right idea or approach. You can present initial concepts—rough sketches, mid-fidelity wireframes, flows, diagrams, or early prototypes—and use that input to refine the work. Don’t hesitate to share work before it’s perfect; the goal is to gather feedback, adapt, and evolve. Early input is key to creating a product that truly works for everyone.
How to effectively share ideas early and iterate collaboratively:
- Share initial concepts early to involve the team.
- Gather focused, actionable feedback to improve the work.
- Rapidly iterate and evolve ideas based on team input.
Tips:
- Share rough concepts early—don’t wait for perfection.
- Ask for specific, actionable feedback from everyone involved.
- Keep iteration cycles quick to sustain momentum and validate designs.
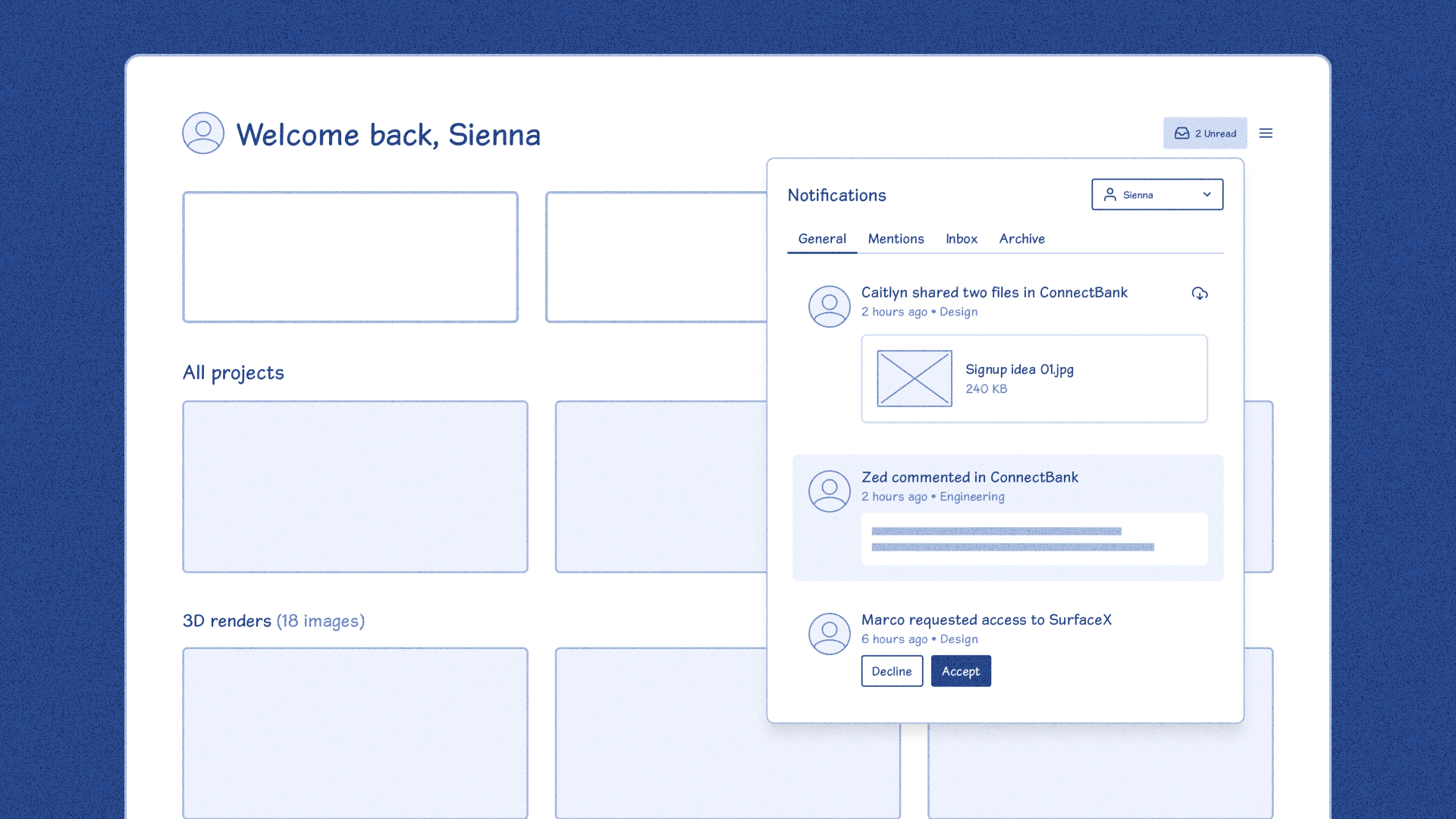
3. Create definition through mid-fidelity
Mid-fidelity designs are perfect for quickly communicating core ideas and establishing a solid foundation. With this method, you can clearly envision the entire end-to-end experience. Mid-fidelity wireframes allow you to move fast and focus on functionality and the overall picture. Moreover, they are excellent conversation starters and lead to great product discussions. You can rapidly generate concepts by skipping polished details without getting caught up in finer design elements. Mid-fidelity is especially effective when working with a design system, making it easy for developers to translate designs into functional code. Once the team has progressed, high-fidelity designs can follow, and you can leverage feedback to further refine.

This approach is particularly effective for:
- Quickly defining and generating core ideas.
- Prioritizing speed over polished design.
- Moving quickly into code.
- Promoting productive product discussions.
Tips:
- Use a design kit to avoid starting from scratch.
- Focus on functionality, not aesthetics.
- Use mid-fidelity designs as a tool for conversations.
4. Co-design and code
Sometimes, the best way to solve complex challenges is for designers and developers to collaborate in real-time—whether through coding, brainstorming on a virtual whiteboard, or tweaking designs on the fly.