This audio was created using Google NotebookLM’s Audio Overview feature, which transforms written content into a podcast-like experience with natural-sounding AI hosts discussing the material. It's still experimental, so I'd love to hear your feedback—whether you liked it or not! Let me know what you think.
Table of contents
- What is design documentation?
- The problem
- The importance (and value) of design documentation
- Make design decisions and documentation visible
- Create a culture of documentation
- In-depth examples
- A Figma template
- Final thoughts and additional resources
Introduction
This post clarifies the importance of design documentation and offers tips for incorporating it into your Figma files. How you document is less important than ensuring you do it. The advantage of documenting in Figma is that it’s easily accessible and sits alongside your designs. The key is determining the level and style of documentation that best suits your project.
Sign up for a free membership to access the full article and download the free Figma template.
What is design documentation?
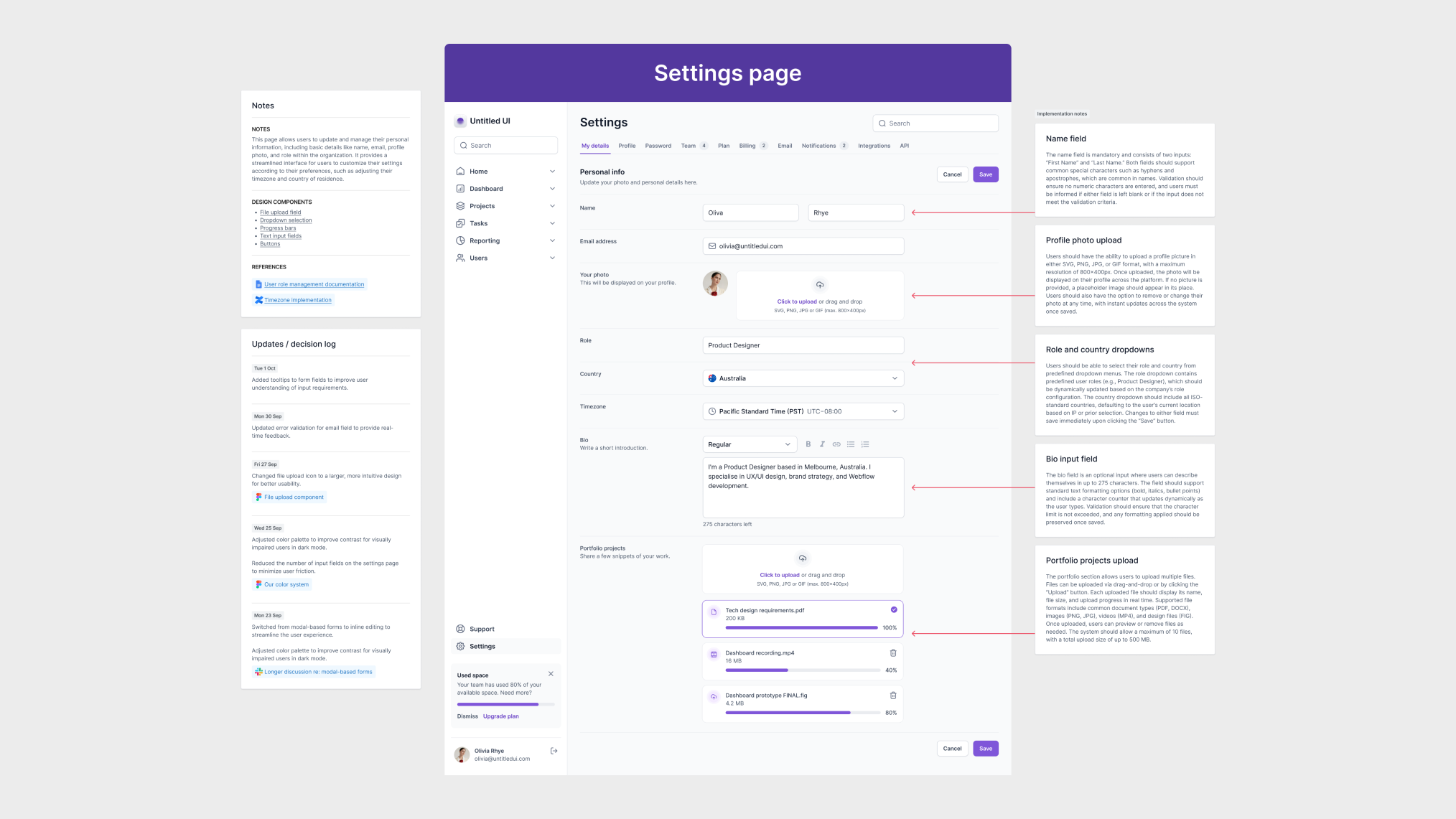
Design documentation provides context, implementation notes, and an ongoing record of design decisions, processes, and requirements. It often captures the rationale behind design decisions, serving as a communication tool that supports engineering and keeps stakeholders informed. This documentation ensures everyone—whether a designer, developer, or stakeholder—can follow along, contribute, and stay aligned throughout the project.
Software is mostly communication. A significant portion of software development isn’t just about writing code—it’s about effective communication between team members, stakeholders, and users. Many decisions, clarifications, and problem-solving efforts occur through dialogue, like in Slack, and these conversations shape the product. As Fred Brooks famously highlighted in The Mythical Man-Month:
software is mostly communication.
Brooks emphasized that effective communication is critical to managing complexity in software projects. Without it, miscommunication and fragmentation can easily derail progress.
Design documentation is a key tool in software development, as it promotes transparency and collaboration within the team. Providing a clear rationale behind decisions and communicating well ensures that everyone has the necessary context to work more efficiently and effectively.
Moreover, it plays a vital role in team alignment and trust building. When stakeholders and team members can easily access and understand design decisions, it creates a sense of involvement and shared responsibility. Documentation also provides a historical reference and context for present and future projects, and simplifies onboarding by allowing new members to catch up on the reasoning behind past choices quickly.
In short, design documentation isn’t just about keeping records—it’s about creating a transparent and efficient process that creates clarity, builds trust, and allows for better teamwork.
The problem
When working on a product or feature with your team, many important decisions happen in real-time, often in informal spaces like Slack. You’re constantly communicating with developers, product managers, and other stakeholders, making adjustments and product decisions on the fly. These conversations are vital, but the problem is that they’re rarely documented outside of these quick exchanges.

This scenario presents several challenges: information gets lost, miscommunications occur, and we revisit decisions, relying on memory to recall details. When we need to explain the reasoning behind a design choice later, it’s often buried in Slack threads or Figma comments. These informal exchanges make it easy for critical context to disappear, leading to confusion, inefficiency, and frustration.
Software development relies heavily on the flow of information between team members. If this information isn’t captured properly, the risk of miscommunication grows, and teams can lose track of why they made certain decisions.
The importance (and value) of design documentation
While it’s easy to focus on moving quickly when collaborating with your team, taking the time to formalize your documentation is both helpful and necessary for several reasons. Without structured documentation, it’s easy to lose track of decisions. Formal documentation bridges that gap and fosters tight-knit collaboration, trust, and team alignment.