What is a UI kit?
A UI kit is a collection of pre-designed UI components that help designers create digital interfaces more efficiently. It typically includes common elements like buttons, icons, form fields, navigation menus, typography styles, and color palettes. The main purpose of a UI kit is to save time and maintain consistency by offering ready-made, reusable components that designers can easily customize. While they ensure visual and functional consistency across a product, they differ from full design systems by not including detailed guidelines and principles. Many UI kits are created with accessibility in mind, supporting inclusive design practices, and are regularly updated to align with the latest trends and standards.
Why use a UI kit?
UI kits allow designers to ideate quickly by providing a library of pre-designed components allowing them to assemble UI's and concepts with the snap of a finger. This process speeds up the exploration phase of the design process, allowing designers to produce multiple design ideas without creating every element from scratch. For rapid prototyping, UI kits provide the necessary components to build functional and realistic prototypes, enabling faster iteration and testing and feedback loops on ideas.
UI kits also facilitate collaboration, making it easier for team members and stakeholders to understand and provide feedback. Many UI kits are tailored to specific platforms like iOS or Android, helping designers create platform-appropriate interfaces more quickly. Moreover, free UI kits offer a cost-effective way to experiment with different design approaches, especially in the early stages of a project, saving time and resources.
6 top UI kits
(Scroll down for a TLDR;)
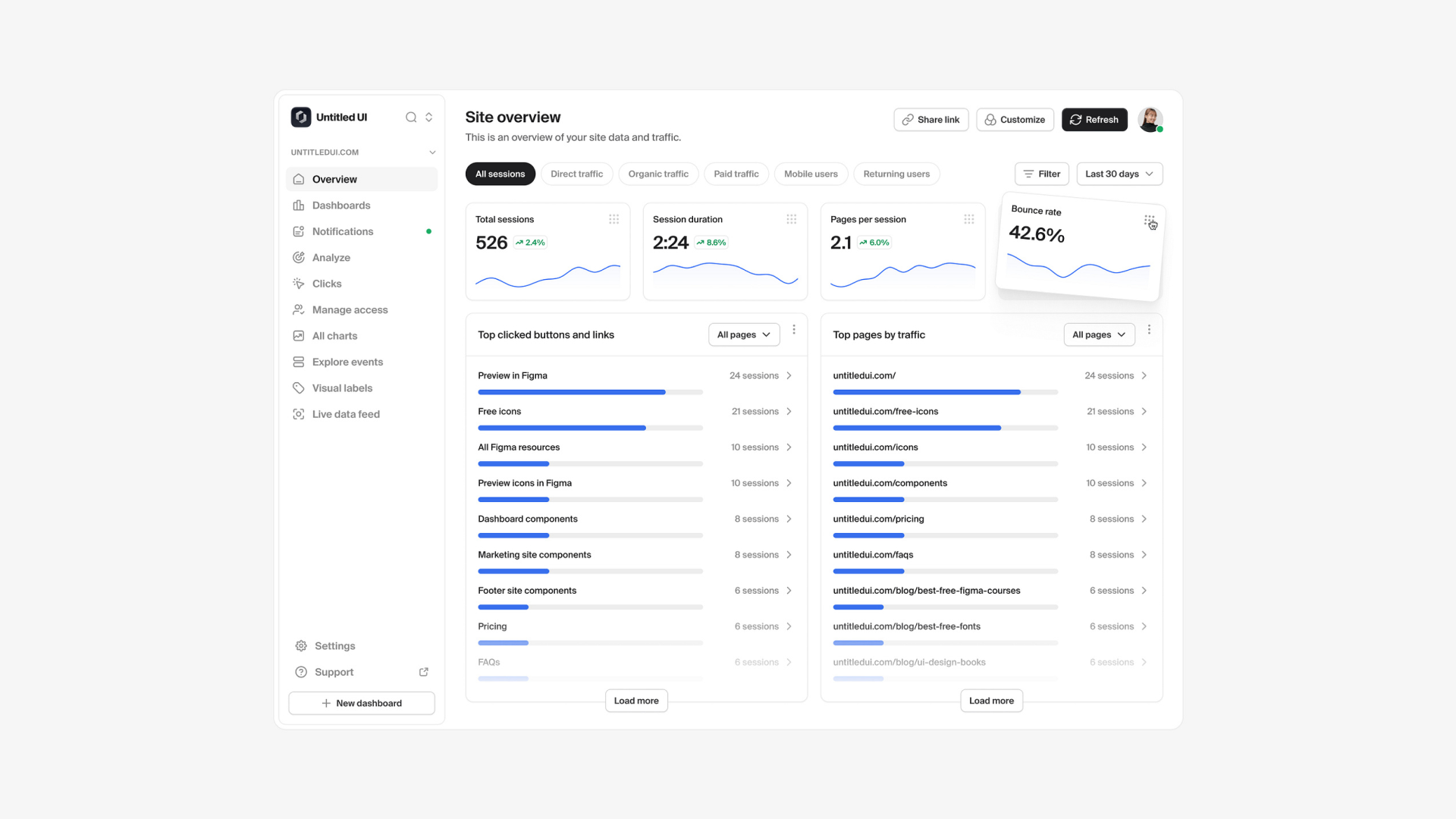
1-Untitled UI
untitledui.com, free Figma UI kit, and from $129

About this kit
Untitled UI is one of the largest and most advanced UI kits and design systems for Figma. Crafted with precision, it features over 10,000 components and variants, smart variables, Auto Layout 5.0, and extensive accessibility features, making it a comprehensive toolkit for any design project. It supports everything from landing pages to complex web applications and integrates seamlessly with Figma’s newest features, including color, spacing, and typography variables.

