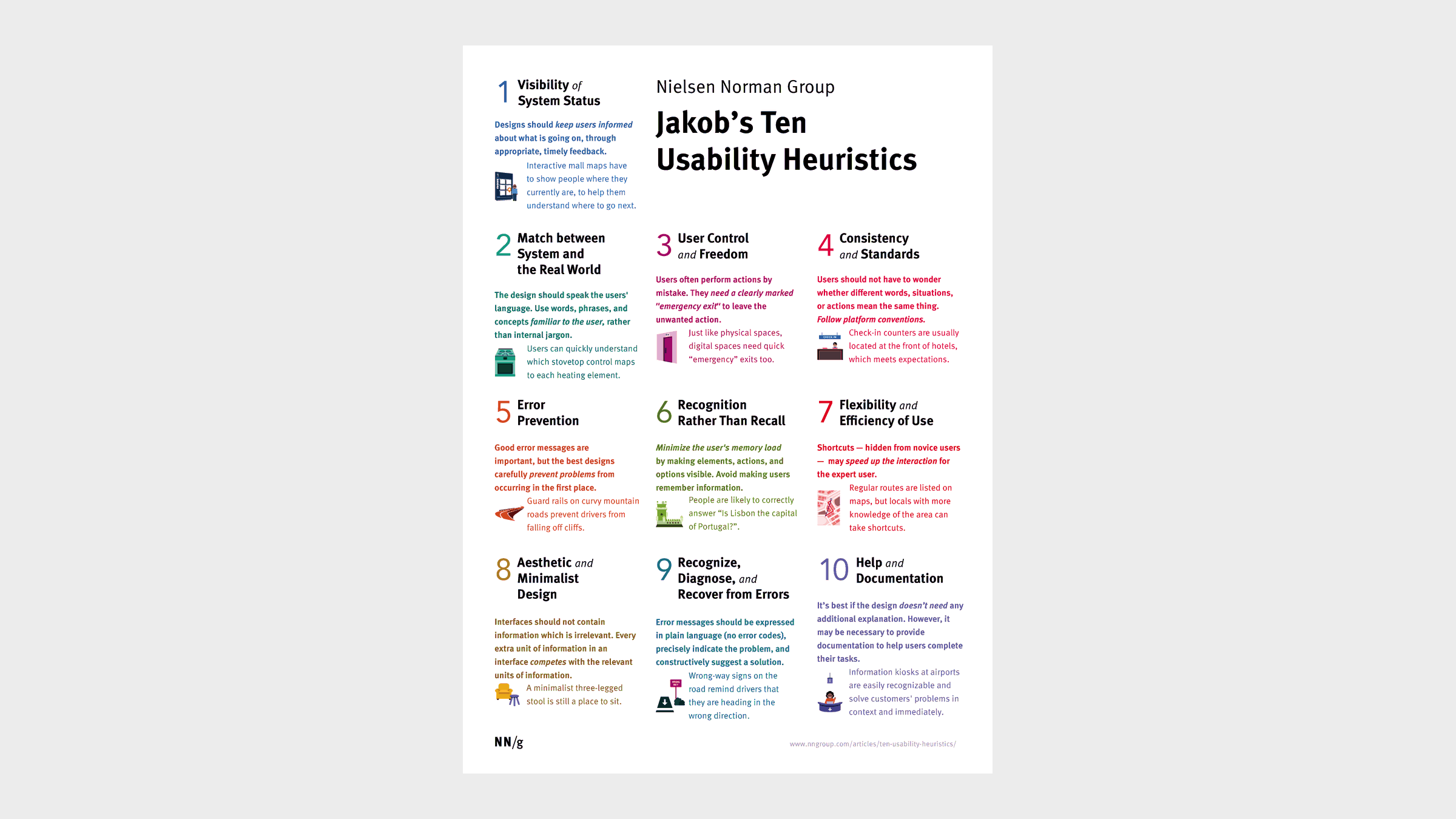
Jakob’s ten usability heuristics
Nielsen’s ten usability heuristics are a collection of design principles that help designers create user experiences. They offer general usability guidelines in key areas by addressing common issues such as consistency, error prevention, and ease of use. These principles aid designers in designing high-quality user experiences that are simple to navigate, comprehend, and engage with.

The evolution of Jakob’s heuristics
Jakob Nielsen introduced the ten usability heuristics in 1994, and in 2020, the Nielsen Norman Group updated their explanations with more detail and examples for better context. While the core principles have remained the same, they’ve been adapted to new technologies and integrated with human-centered design practices. With the increasing complexity of systems, there’s a stronger focus on error prevention, and designers often combine heuristics with other UX methods to ensure a comprehensive approach to usability.
Adapting Jakob’s heuristics
Designers today are reimagining Jakob’s heuristics to meet modern design challenges. They’ve expanded their use to cover a wide range of interfaces, including mobile apps, wearables, voice interfaces, and augmented/virtual reality. The heuristics now also cater to emerging technologies, such as gesture controls and voice commands.
Alongside usability, designers now emphasize emotional design, focusing on delight and engagement to create more meaningful user experiences.
The heuristics in conversational design
Designers can utilize Jakob’s heuristics to enhance conversational interfaces, such as chatbots and voice assistants. Some heuristics (like showing the system’s status and giving users control) help bots communicate their abilities and allow users to navigate freely. However, designers are updating many principles to address the unique challenges of conversational interfaces, such as handling errors in speech recognition and maintaining a consistent tone throughout a conversation. Researchers are even creating new heuristics specifically for chatbots, building on Nielsen’s original principles to make them more relevant for these evolving areas; here are some examples:
- Be transparent about the fact that users are interacting with a bot, not a human.
- Inform users about what tasks the chatbot can perform.
- Ensure the conversation flows naturally and logically.
- Design for smooth error handling to guide users back on track.
- Maintain a consistent personality and tone throughout the interaction.
- Ensure the chatbot remembers and uses context during the conversation.
- Use multimedia elements only when they enhance the conversation.
- Provide proactive suggestions or prompts to help users navigate.
- Offer a seamless handoff to human support when needed.
- Be transparent about how user data is collected, used, and stored.
While these new heuristics offer valuable guidance for conversational interfaces, designers can still rely on Jakob Nielsen’s original principles to create intuitive, user-friendly designs.
Limitations and considerations
When using Nielsen’s heuristics, designers should be aware of several limitations. The interpretation of heuristics can be subjective, leading to inconsistent results across evaluators. Heuristic evaluations often lack direct user involvement, which can result in important user perspectives being overlooked. There’s a risk of identifying issues that aren’t actual problems for users and overlooking context-specific challenges unique to certain domains. Over-reliance on these principles can stifle innovation, and the heuristics offer little guidance on prioritizing issues or balancing conflicting principles. Additionally, evaluations tend to produce qualitative, not quantitative, data, which can be less persuasive to stakeholders. Finally, some argue that the heuristics may only partially address some aspects of modern interfaces, suggesting the need for supplementary principles.

14 ways to use Jakob Nielsen’s ten usability heuristics for user interface design
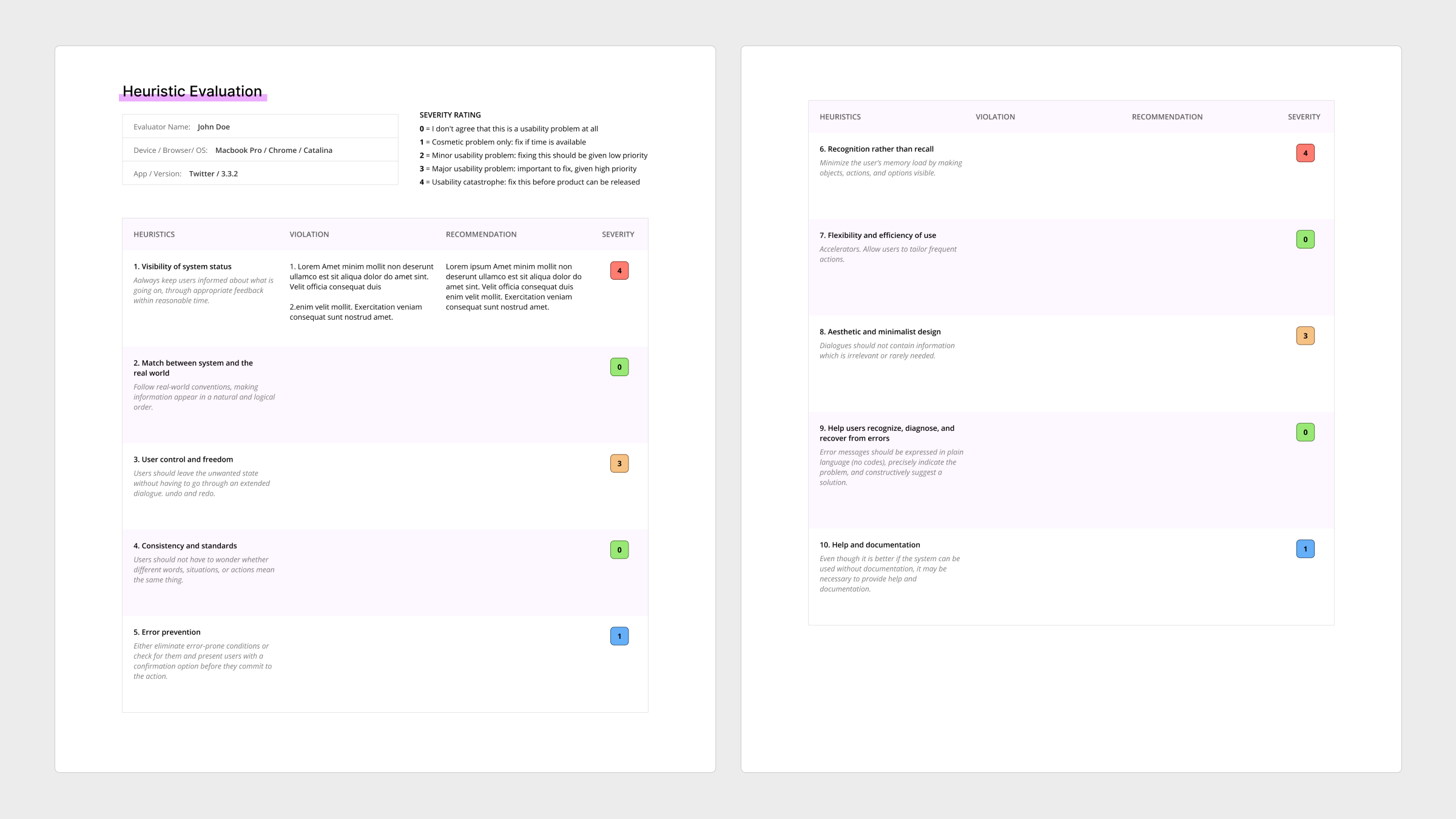
1 / Conduct heuristic evaluations
The most common way to apply Jakob Nielsen’s ten usability heuristics is through a heuristic evaluation. This process involves reviewing an interface based on established usability principles to identify potential issues. It helps surface design problems early, ensuring the product design adheres to best practices.
2 / Use as a design checklist
Use Jakob Nielsen’s ten usability heuristics as a checklist when working on UI designs to evaluate and improve your designs or to report on potential improvements. The ten heuristics will help you quickly identify, improve, or avoid common usability pitfalls.
3 / Guide design decisions
When bringing our ideas to life, designers make many small and large decisions. Utilize the heuristics in this process to inform your decision on which design choices best prioritize the user experience.
4 / Identify improvements
When redesigning interfaces, use the heuristics to audit and prioritize which usability issues to address first based on their severity and impact. This approach helps focus design efforts on the most critical areas that will yield the greatest improvements in the user experience.
5 / Inform user testing
Structure usability tests to evaluate how well an interface aligns with the ten heuristics. By concentrating on these heuristics during user tests, designers can obtain specific feedback on important aspects of the interface, such as consistency, visibility of system status, and error recovery.
6 / Justify design choices
When explaining design decisions to stakeholders or team members, reference the heuristics. Use them to provide a clear, objective framework for defending design choices and show that they are rooted in established usability principles rather than personal preferences.
7 / Educate team members
Use the heuristics as a framework to teach usability principles to non-designers on the team. By sharing these heuristics, teams can establish a common understanding of what makes a product usable, thereby fostering better collaboration among designers, developers, and product managers.
8 / Analyze competitor interfaces
Apply heuristics when evaluating competitor products to identify areas for improvement in your designs. This activity helps you benchmark your product’s design and user experience against competitors and discover opportunities to differentiate.
9 / Refine design patterns
Review existing design patterns and components with the heuristics in mind to ensure they follow usability best practices and that common interface elements are intuitive and easy to use. This will reduce friction and make the product easier to learn and adopt.
10 / Inform information architecture
Use heuristics like “Match between system and real world” to guide the structure of information and navigation. This IA activity will help you design and organize information in the product that reflects users’ mental models, making it easier for them to find what they need and understand how to navigate the interface.
11 / Enhance error handling
When designing system responses and messaging, pay special attention to heuristics related to error prevention, recognition, and recovery. This attention to detail helps minimize user frustration by providing clear, actionable error messages and offering ways to recover from mistakes.
12 / Improve help documentation
Use the “Help and documentation” heuristic to guide the creation of more effective help content. Ensure that documentation is easy to find, understand, and navigate, helping users resolve issues independently without relying on customer support.
13 /Use heuristics in design reviews
Use the heuristics as a structured framework during design reviews to identify gaps and areas for improvement. Incorporating heuristics in design reviews helps ensure that usability is always a priority when reviewing and iterating design work.
14 / Creation of design principles
Translate the heuristics into internal design principles for guidance on all projects. Make them a common part of your workflow and use them to keep usability best practices at the forefront of your mind.
Conclusion
By incorporating Jakob Nielsen’s ten usability heuristics into your design process, whether for traditional user interfaces or emerging technologies like conversational interfaces, you can focus on creating high-quality user experiences. These principles provide valuable guidance in various scenarios.



